
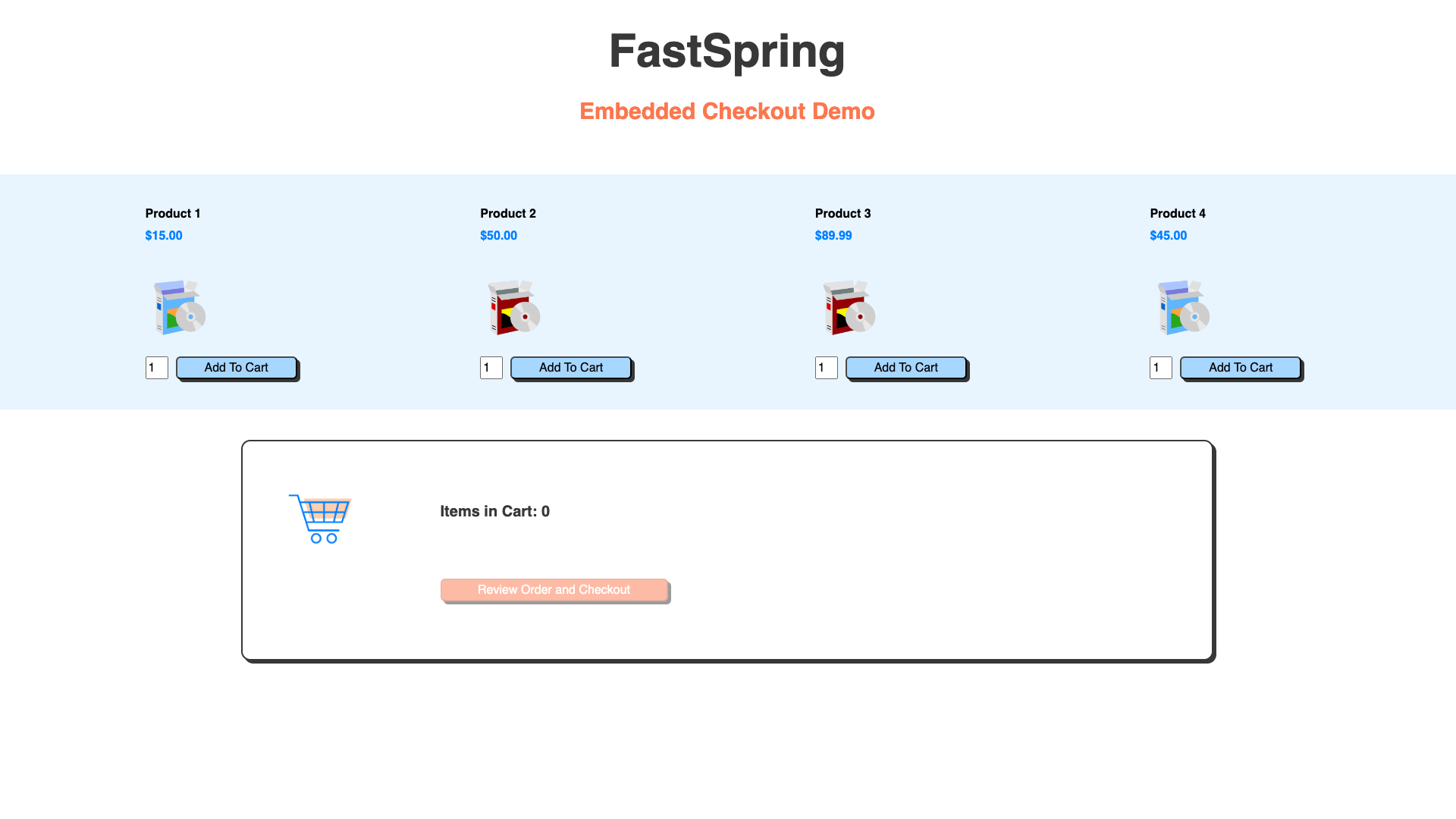
Audio Seller Demo
This checkout demonstrates using a Popup to sell audio software. Clicking add to cart will add the item to the cart. When the buyer is ready to checkout they will click on the cart button to trigger the Popup storefront.
Features:JavaScript Callback
Visit Site

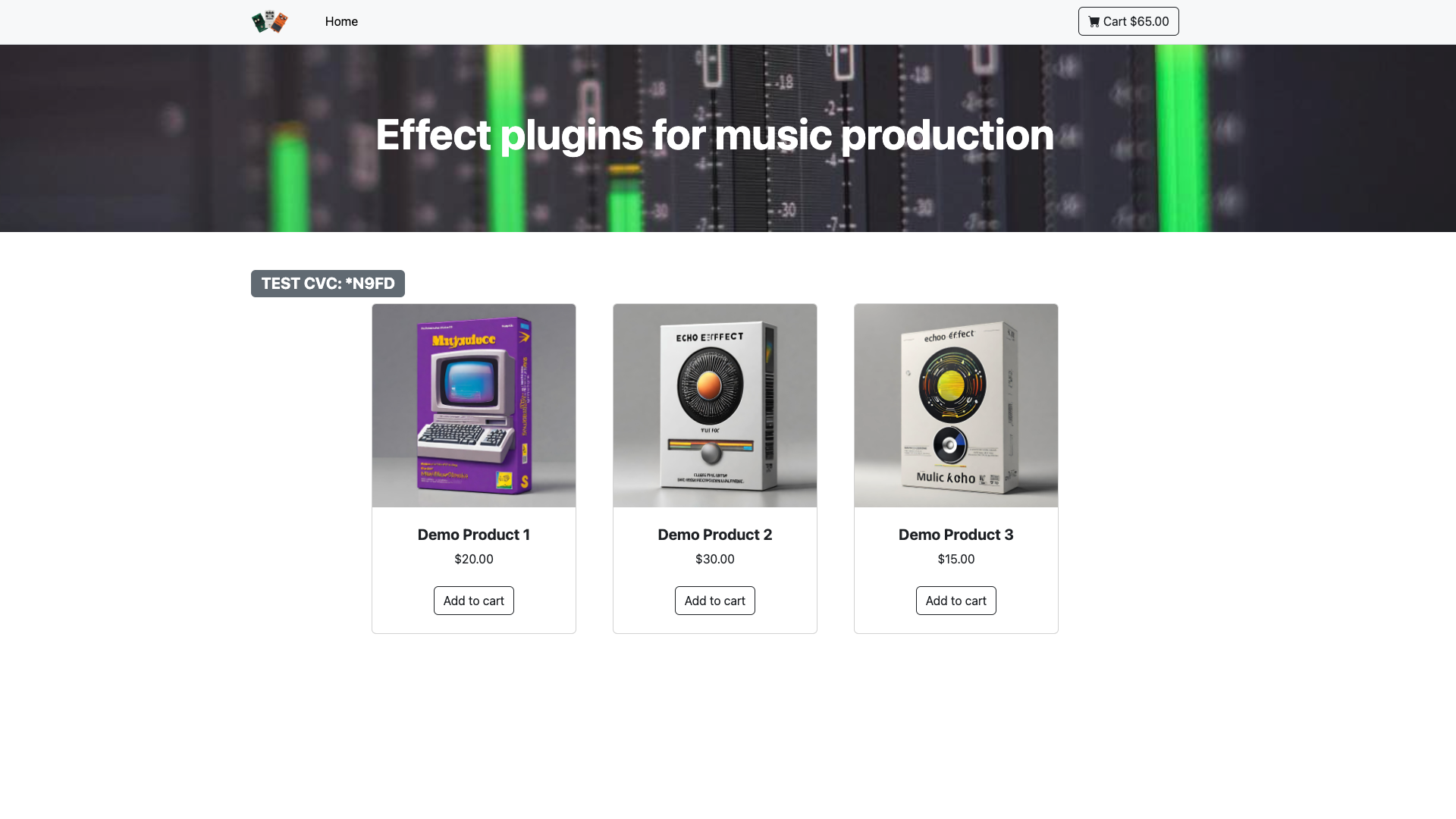
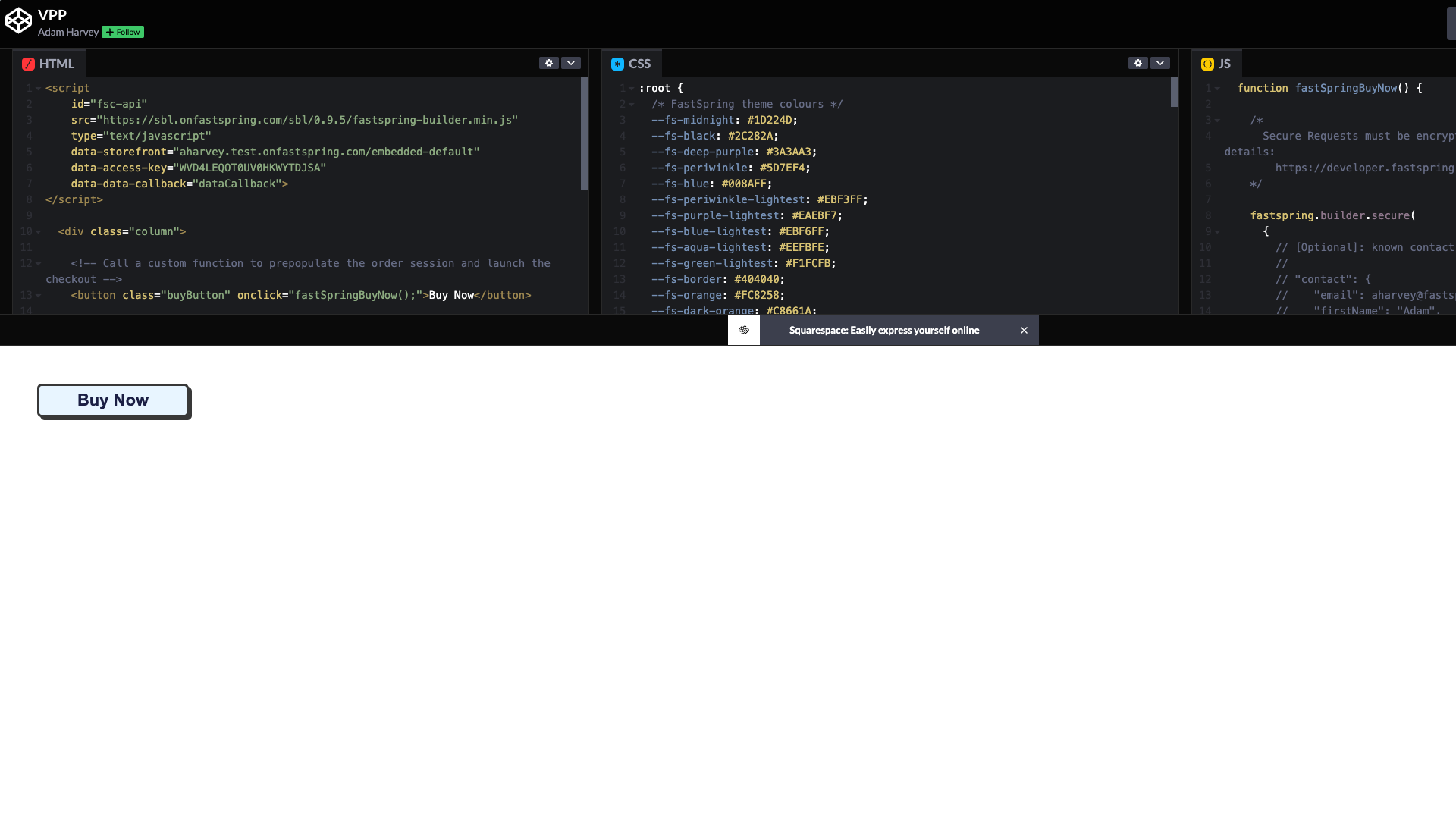
Pass Product information using Secure Requests
(CodePen Example) Pass in Product info. dynamically using Secure Request Simple code demo showing how to use Secure Requests to pass in product information dynamically. This demo is in test mode and therefore skipping any encryption steps etc., This is just showing the plain payload.
Visit Site

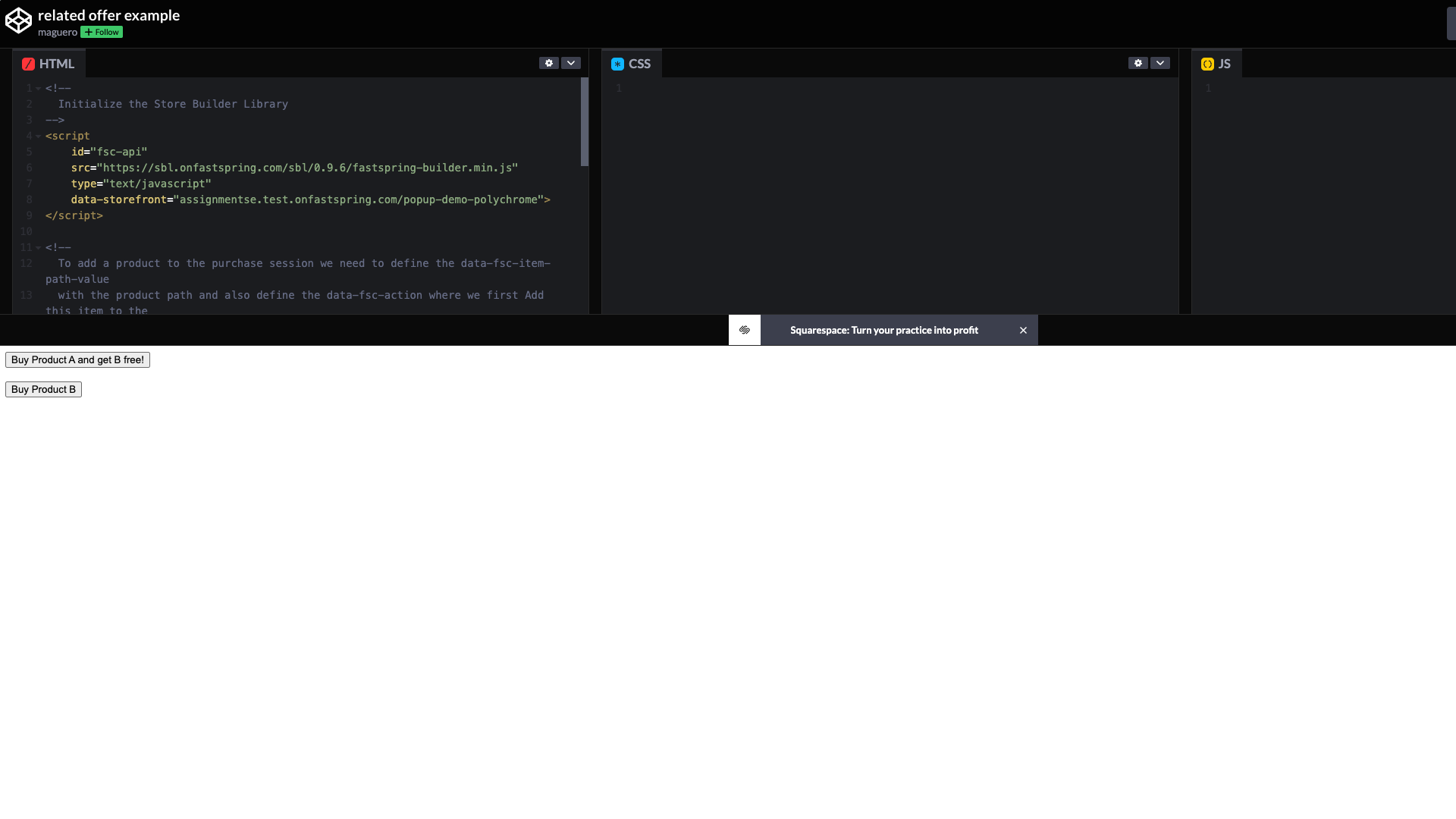
Related Offer
(CodePen Example) Related Offer - Buy one product, get the offer product free or at a disount. This example demonstrates a creative way to offer free products or product discounts.
Visit Site

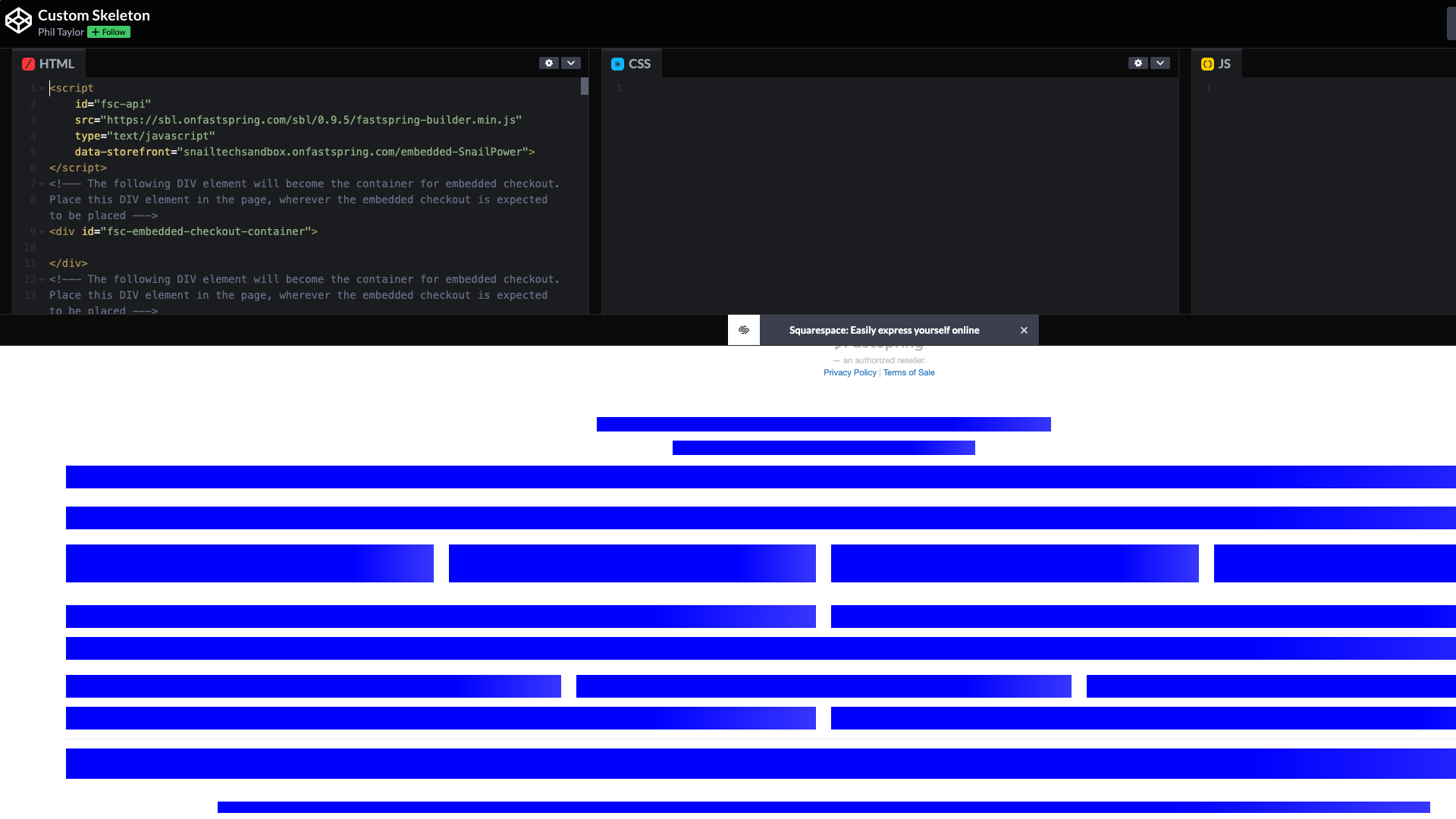
Embedded Checkout – Change the Color of the Skeleton Loader
(CodePen Example) Customizing the color of the skeleton loader.
Visit Site

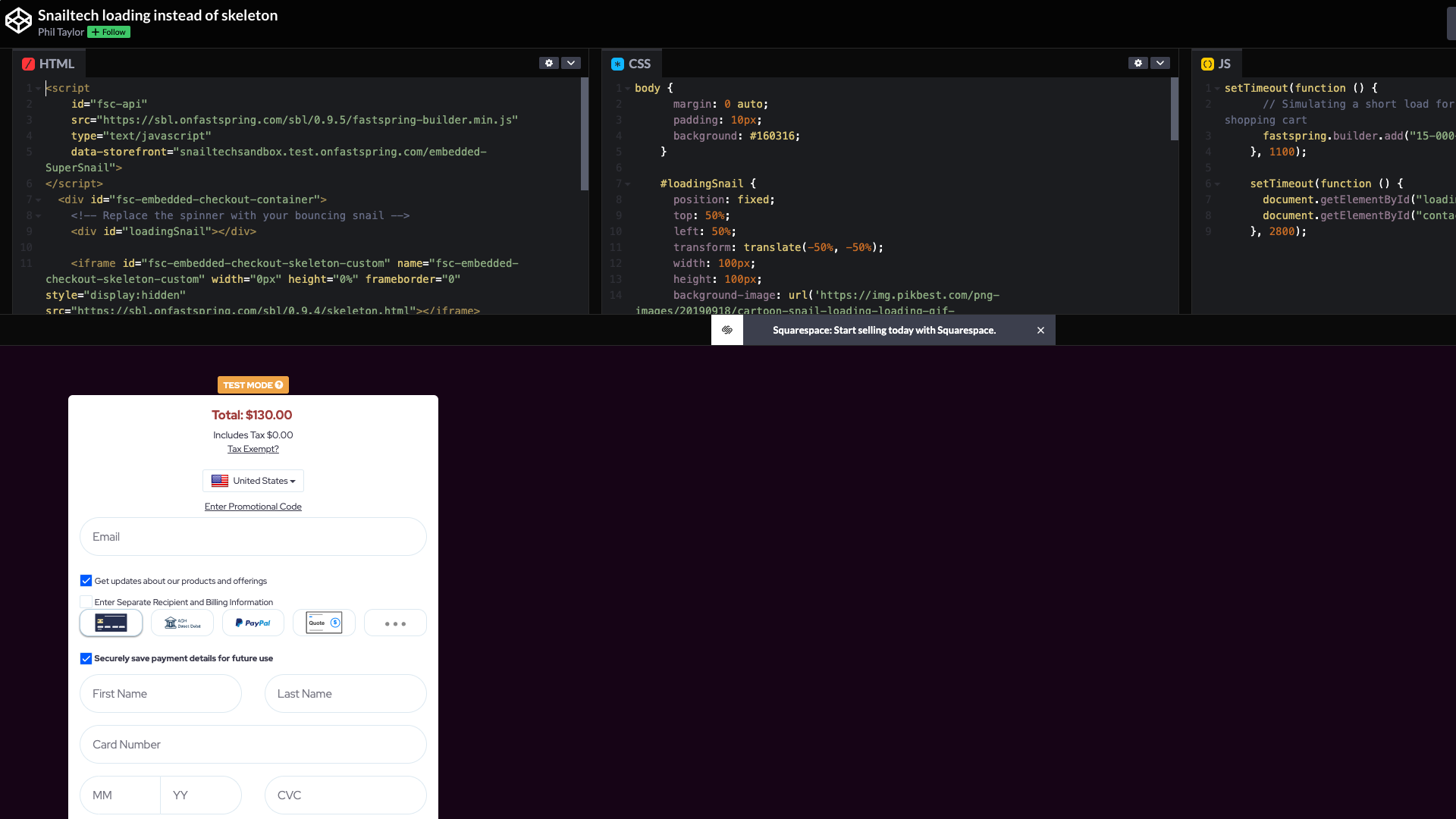
Embedded Checkout – Using a Different Loader Image
(CodePen Example) Using a "Snail" loader image, instead of the default Skeleton loader, in embedded checkout (Copy of Shrini's Rovio demo). CVC = *SR5S
Visit Site

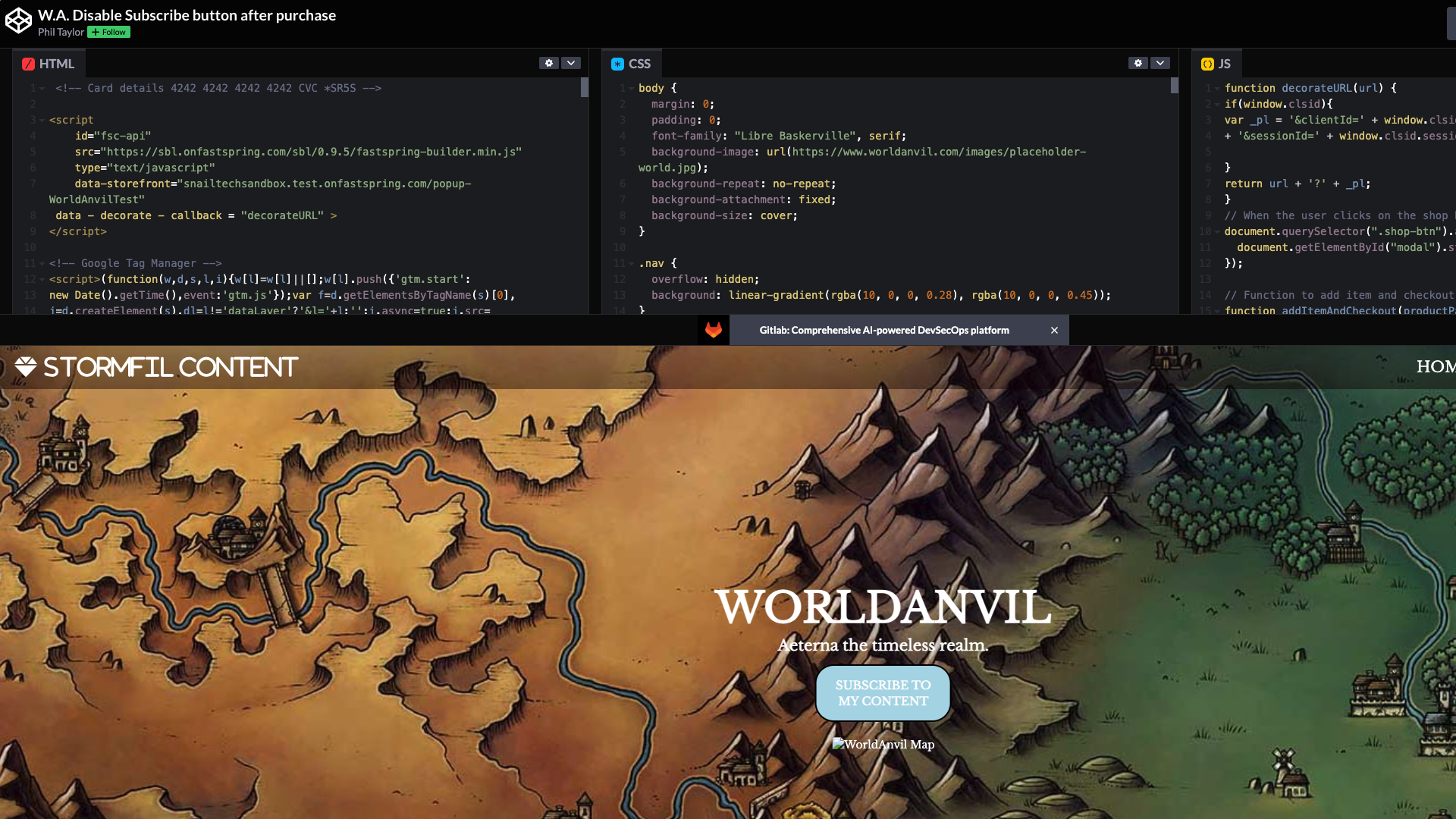
Disable Subscriber “Buy” Button After Purchase
(CodePen Example) Diasbling the "Subscribe" or Buy button after purchase. CVC = *SR5S Includes order level tag creation using SBL and GA4 integration code.
Visit Site

Embedded Checkout – Loading the Payment Form on a New Page
(CodePen Example) Embedded example where, clicking the Buy button loads the checkout on a new page. CVC = *SR5S
Visit Site

My SaaS Store – Subscription Seats
Full Demo of the subscription purchace process (Seat model) including a hosted post purchase subscription management portal
Visit Site

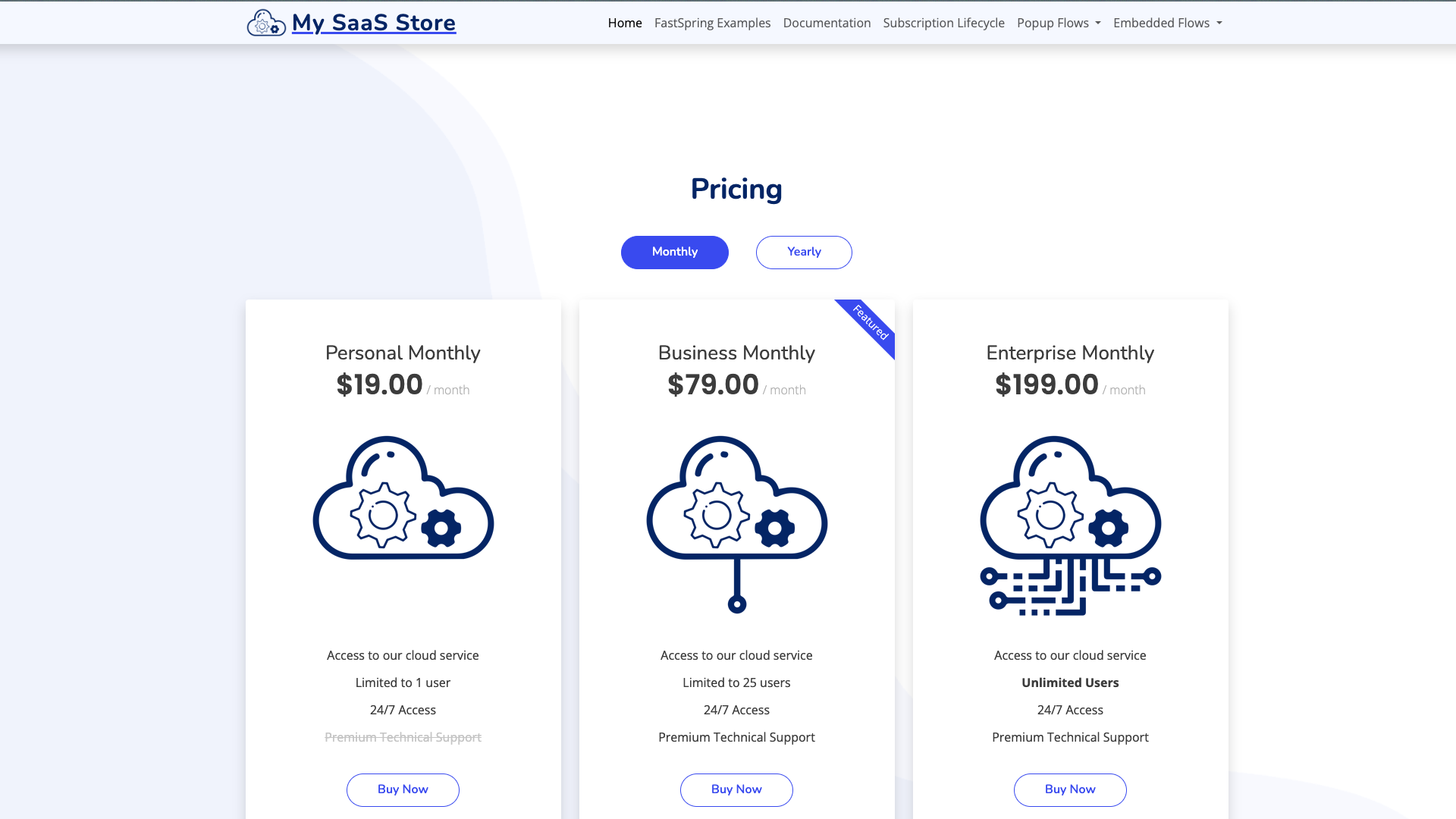
My SaaS Store – Tiered Subscriptions
Full Demo of the subscription purchase process (tiered model) including a hosted post purchase subscription management portal.
Visit Site

“Bundling” with Subscriptions
(CodePen Example) SBL Subscription Bundles The FastSpring application cannot include Subscriptions in bundles, but could accomplish it with SBL and some front-end logic. Example: offer a pre-configured “bundle” with a pre-applied discount through a specific purchase button
Visit Site

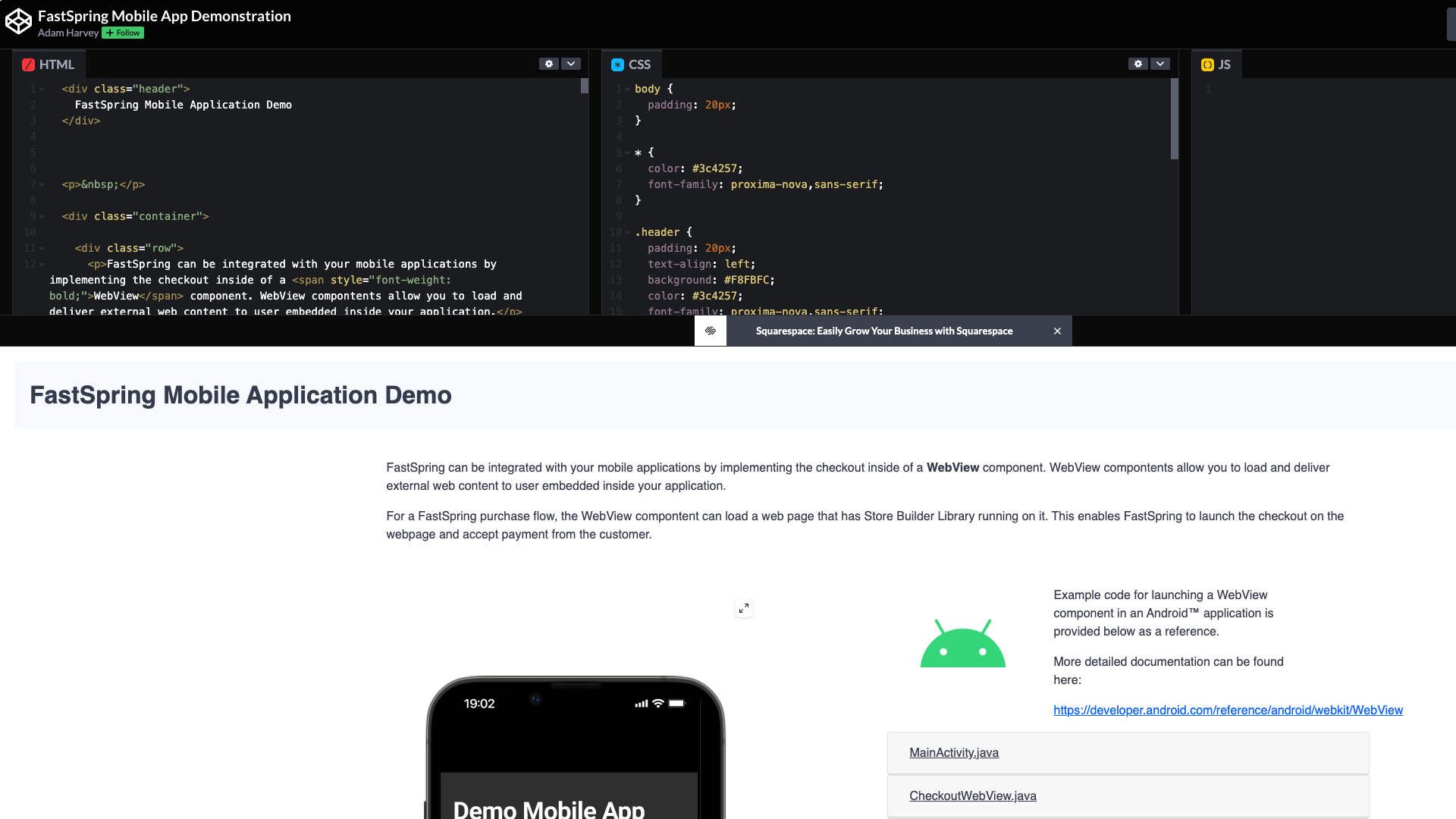
Mobile Application Demo
(CodePen Example) A Figma based demo that shows how to use FastSpring in WebView, for mobile in-app purchaces. FastSpring can be integrated with your mobile applications by implementing the checkout inside of a WebView component. WebView compontents allow you to load and deliver external web content to user embedded inside your application. For a FastSpring purchase flow, the WebView compontent can load a web page that has Store Builder Library running on it. This enables FastSpring to launch the checkout on the webpage and accept payment from the customer.
Visit Site

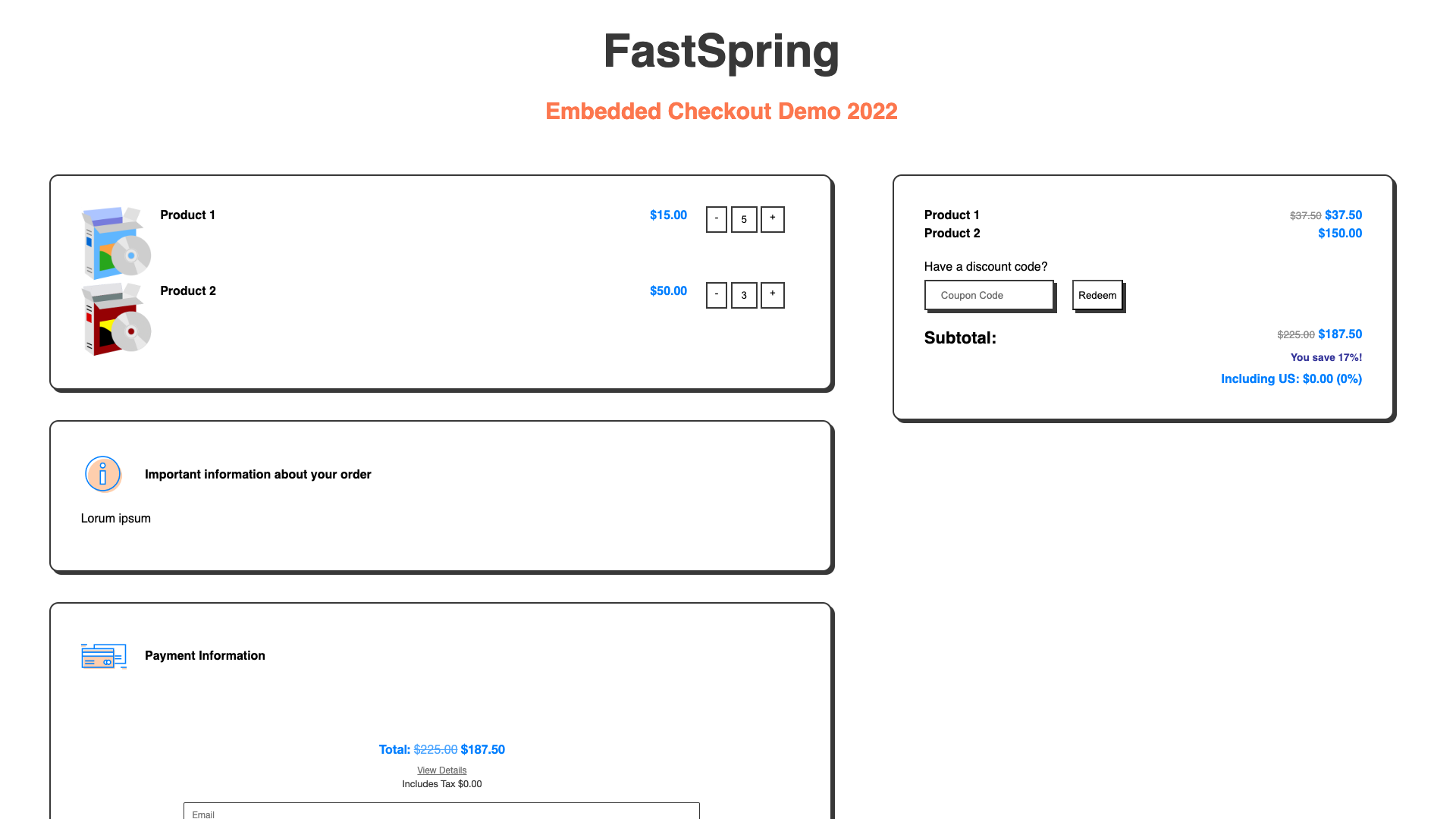
Embedded Checkout with Secure Call
(CodePen Example) An Embedded checkout example using the SBL Secure Call. Use fastspring.builder.secure(securePayload, secureKey) in combination with the Embedded Storefront to apply a secure payload to the current session.
Visit Site

SBL Push to Web Storefront
A working demo using the SBL Push method to checkout through Web Storefront.
Visit Site

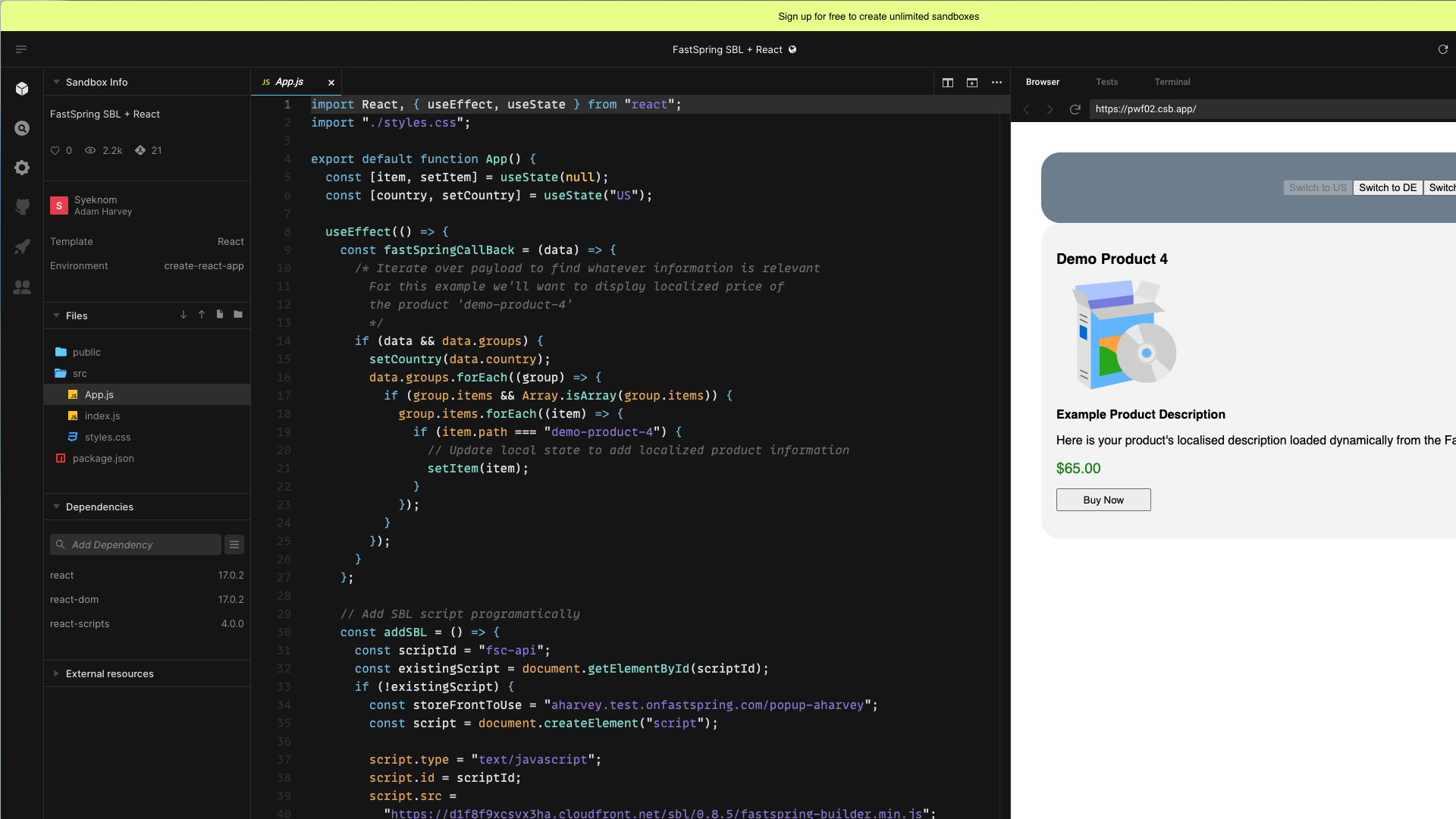
Using SBL with ReactJS
(CodeSandbox Example) Store Builder Library (SBL) in ReactJS Demonstrating how to use SBL in a single page application (SPA) framework such as ReactJS. The SBL header script is dynamically inserted into the application and callbacks are used to update the DOM rather than markup.
Visit Site

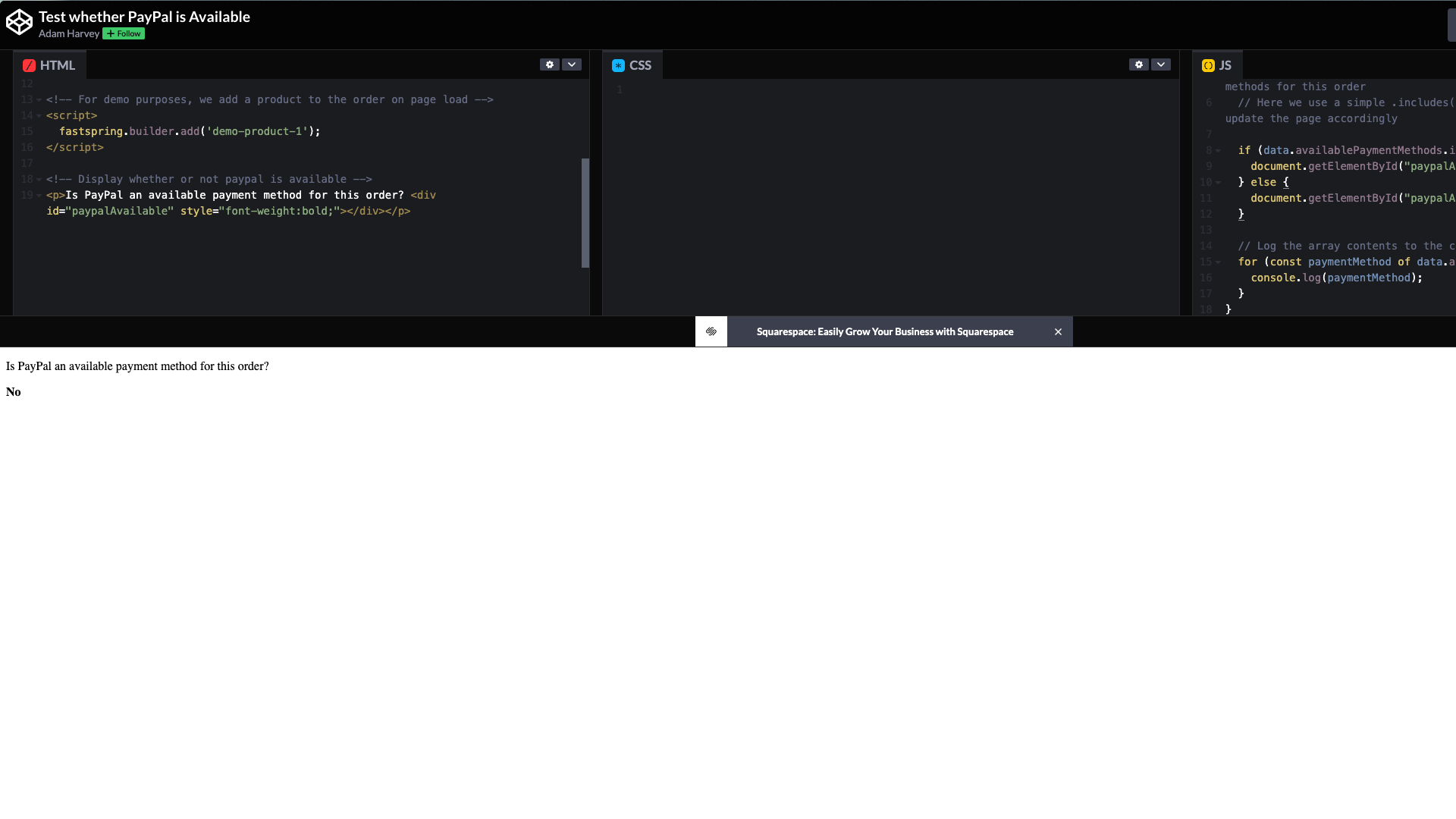
Verify Available Payment Methods
(CodePen Example) SBL - Test whether a particular payment method is available, or what payment methods are available for an order. Seller requested that we provide a way to determine whether or not PayPal is available for a customer before the checkout. Another use-case would be to programmatically display the correct payment method icons on their website for a particular user In this code example, we use data-data-callback and the availablePaymentMethods array returned in the payload. Note: It can only be returned once there is a product in the order session.
Visit Site

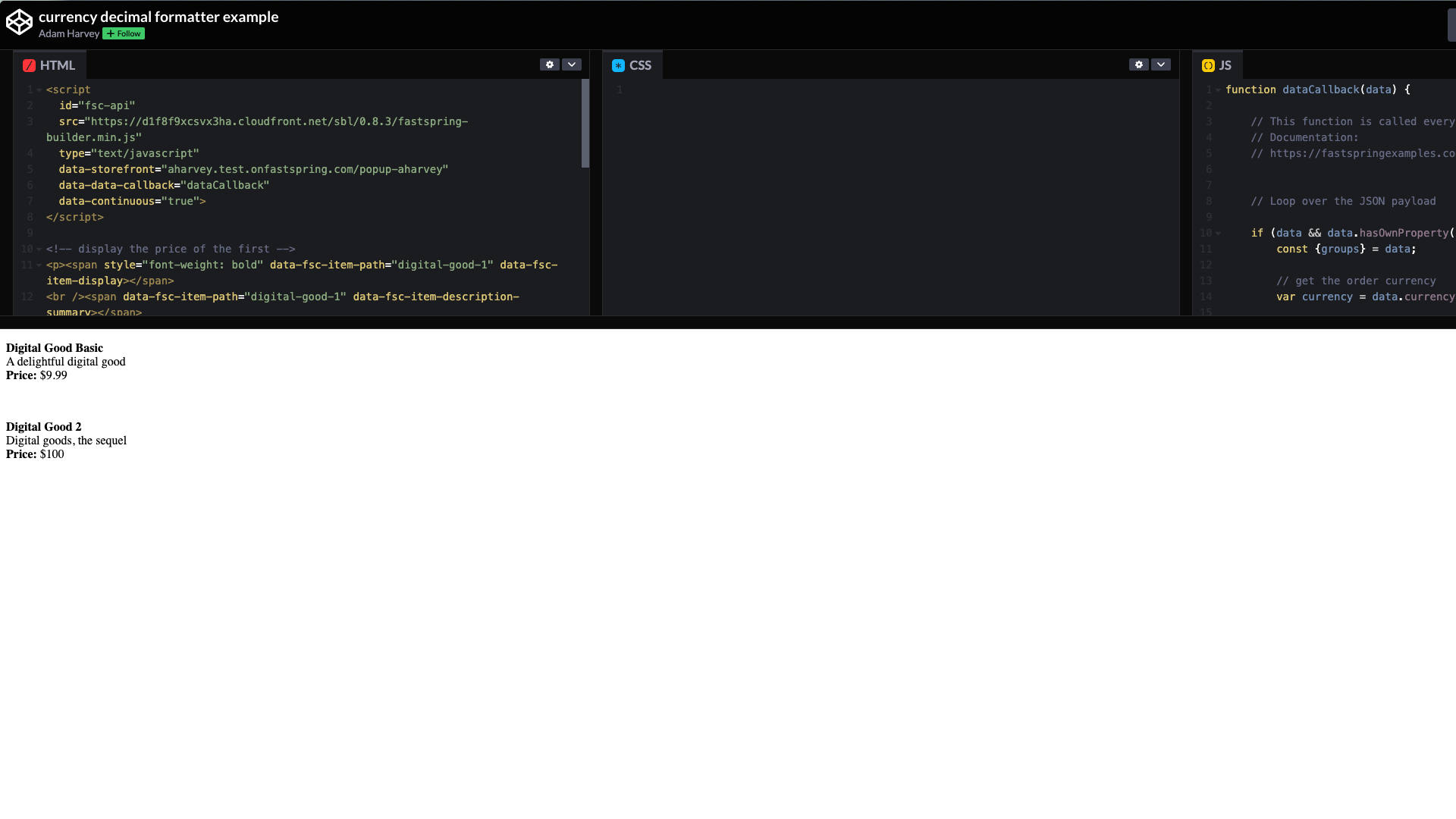
Display Currency Symbol/Decimals
(CodePen Example) Currency Symbol from currency code + country code Callback payloads do not return the currency symbol, this demo is a simple JS reference demonstrating how to display the currency symbol using toLocaleString() and to manipulate the number of decimals shown in the price.
Visit Site

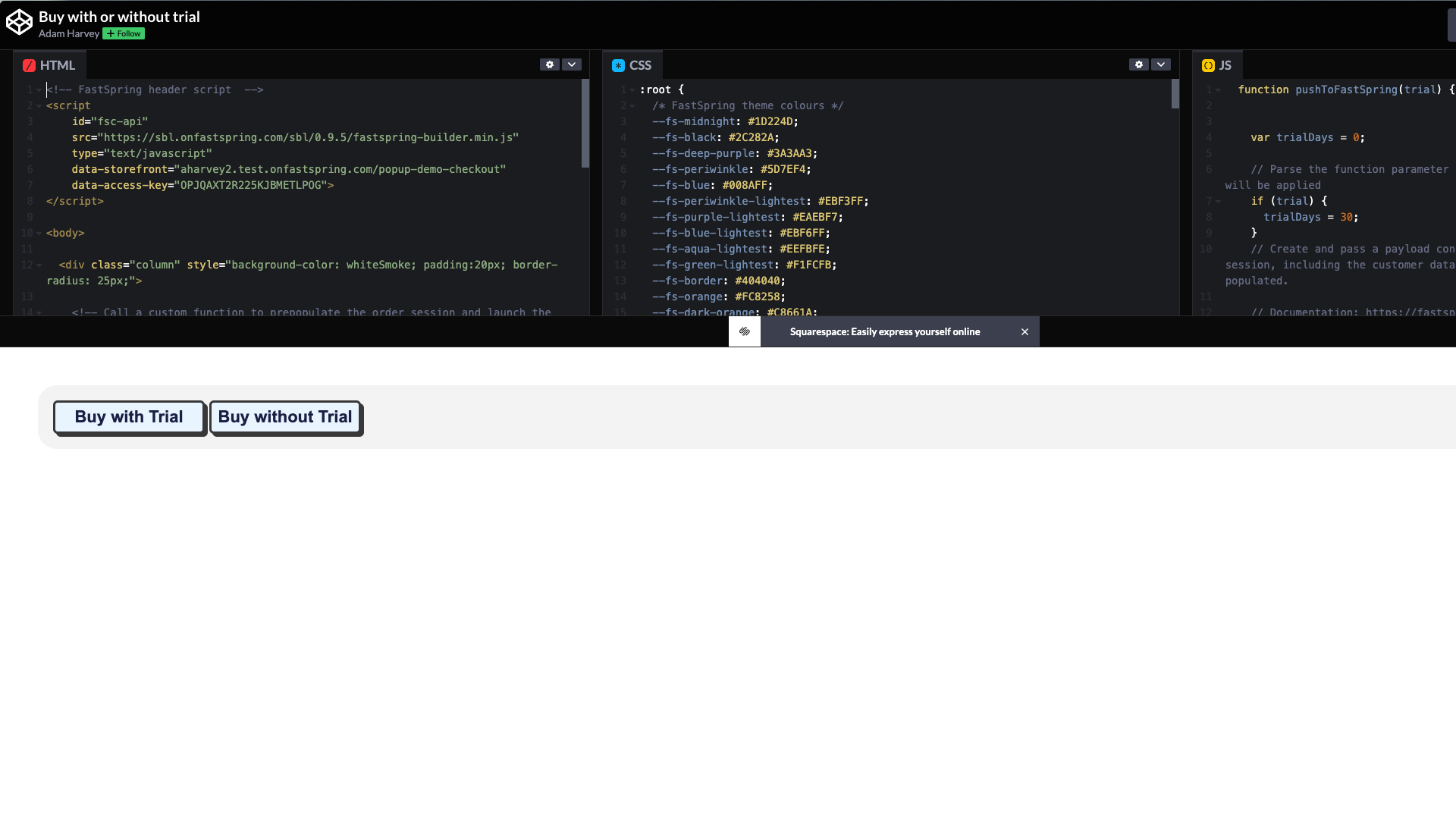
Dynamic Try or Buy
(CodePen Example) Offer ability to buy with or without a trial Dynamically choose whether or not to apply a trial period to the same subscription product. useful for sellers who wish to offer trials under some circumstances but not others (e.g. user has already completed a trial period), but to not have these be separate products in the backend.
Visit Site

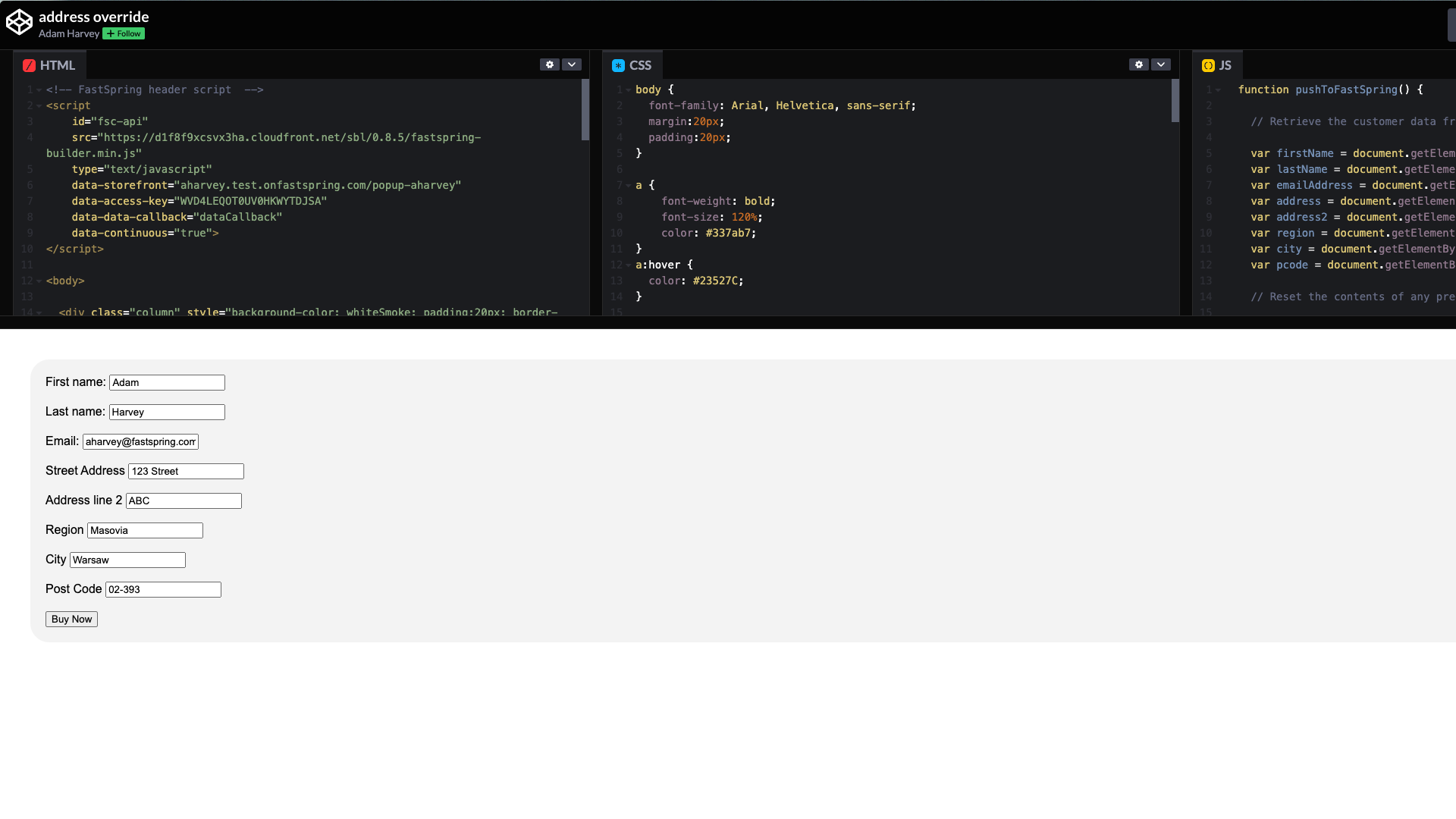
Prefilling Customer Data
(CodePen Example) Fill customer address information Use secure requests (or push() or recognize()) to pass address information to an order. This requires that physical address collection be enforced at the storefront.
Visit Site

Popup Before Checkout (Credits/PAYG Example)
Popup Before Checkout (CodePen Example) Interstitial popup before checkout Sellers often want additional control or checks on data before loading the checkout. This is accomplished by displaying an interstitial popup prior to the checkout, collecting the data and then passing it to the order session. This example asks the buyer for a number of credits they want to buy, calculates a price and passes it using a secure request. Suitable for a PAYG model.
Visit Site

Popup Before Checkout (VAT ID Input)
(CodePen Example) Interstitial popup before checkout Sellers often want additional control or checks on data before loading the checkout. This is accomplished by displaying an interstitial popup prior to the checkout, collecting the data and then passing it to the order session. This example asks the buyer to input VAT ID and removes taxes prior to showing checkout. Useful where sellers are worried that B2B customers will forget to add their VAT ID.
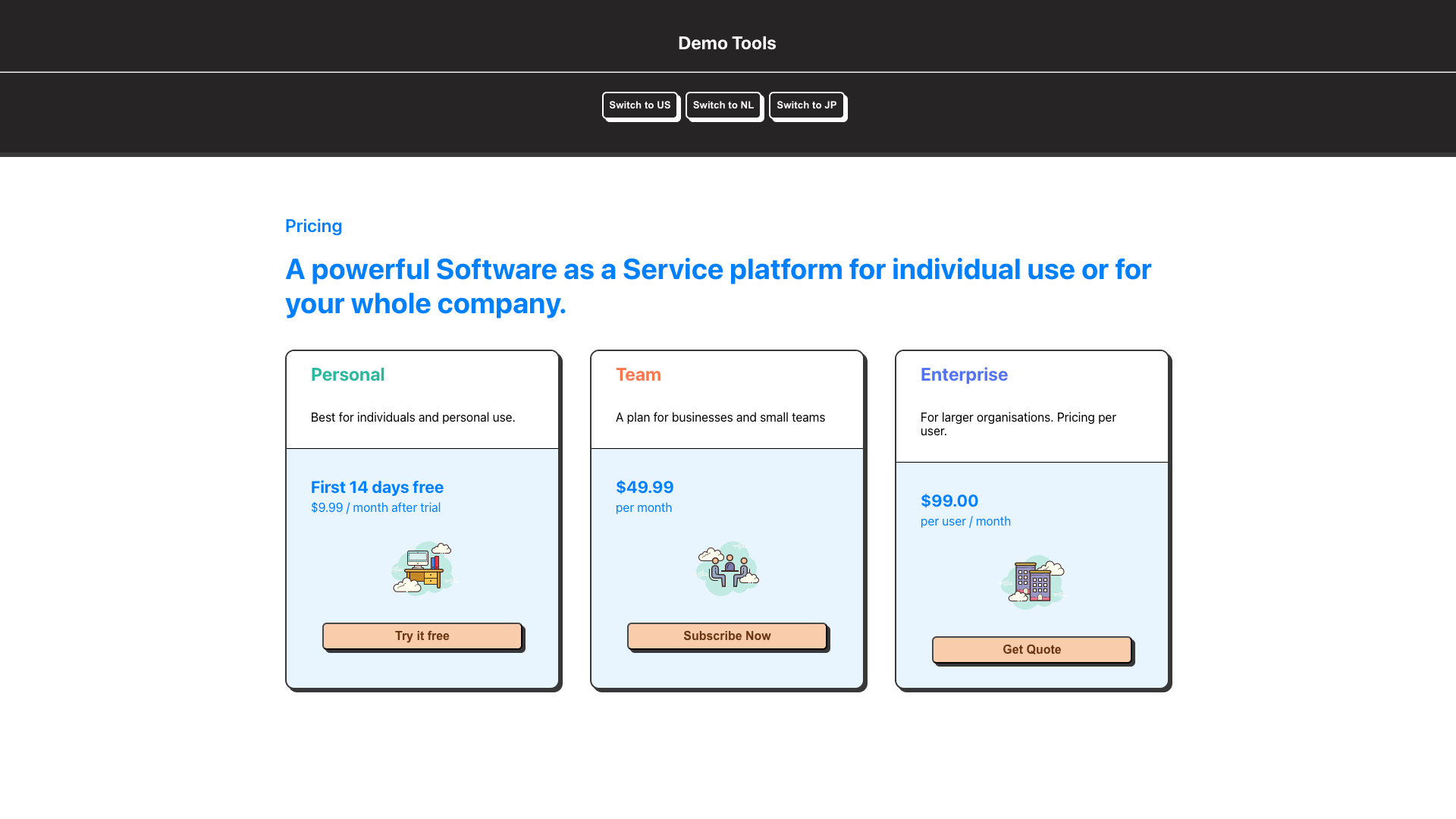
Features:Localized Pricing
Visit Site

Discount Price Strikethrough
(CodePen Example) Product Discount - show original price with strikethrough. Use a combination of data-fsc-item-price and data-fsc-smartdisplay to display the original price only if there's a discount Use data-fsc-item-unitPrice to show the price after discount.
Features:Localized Pricing
Visit Site

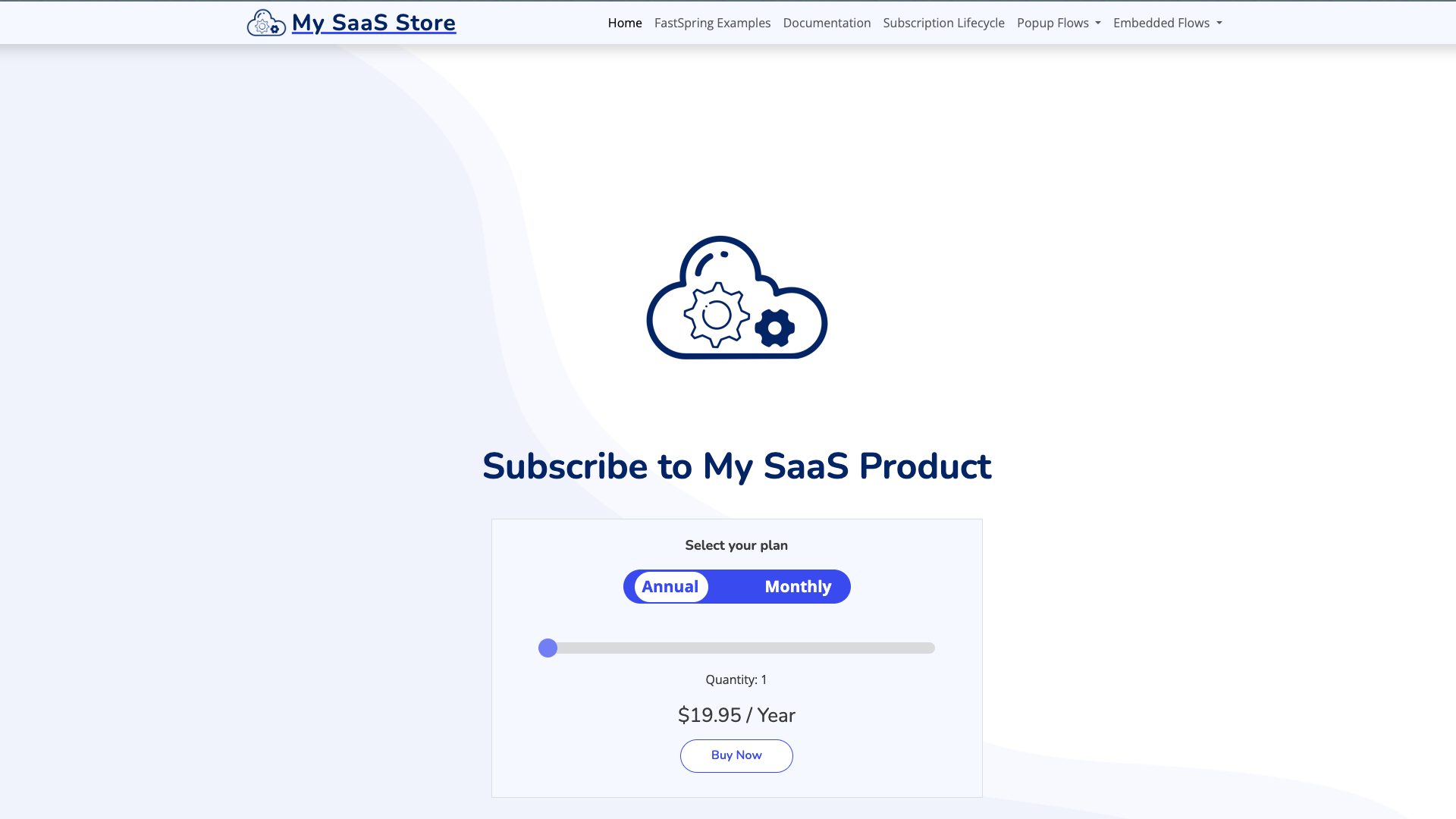
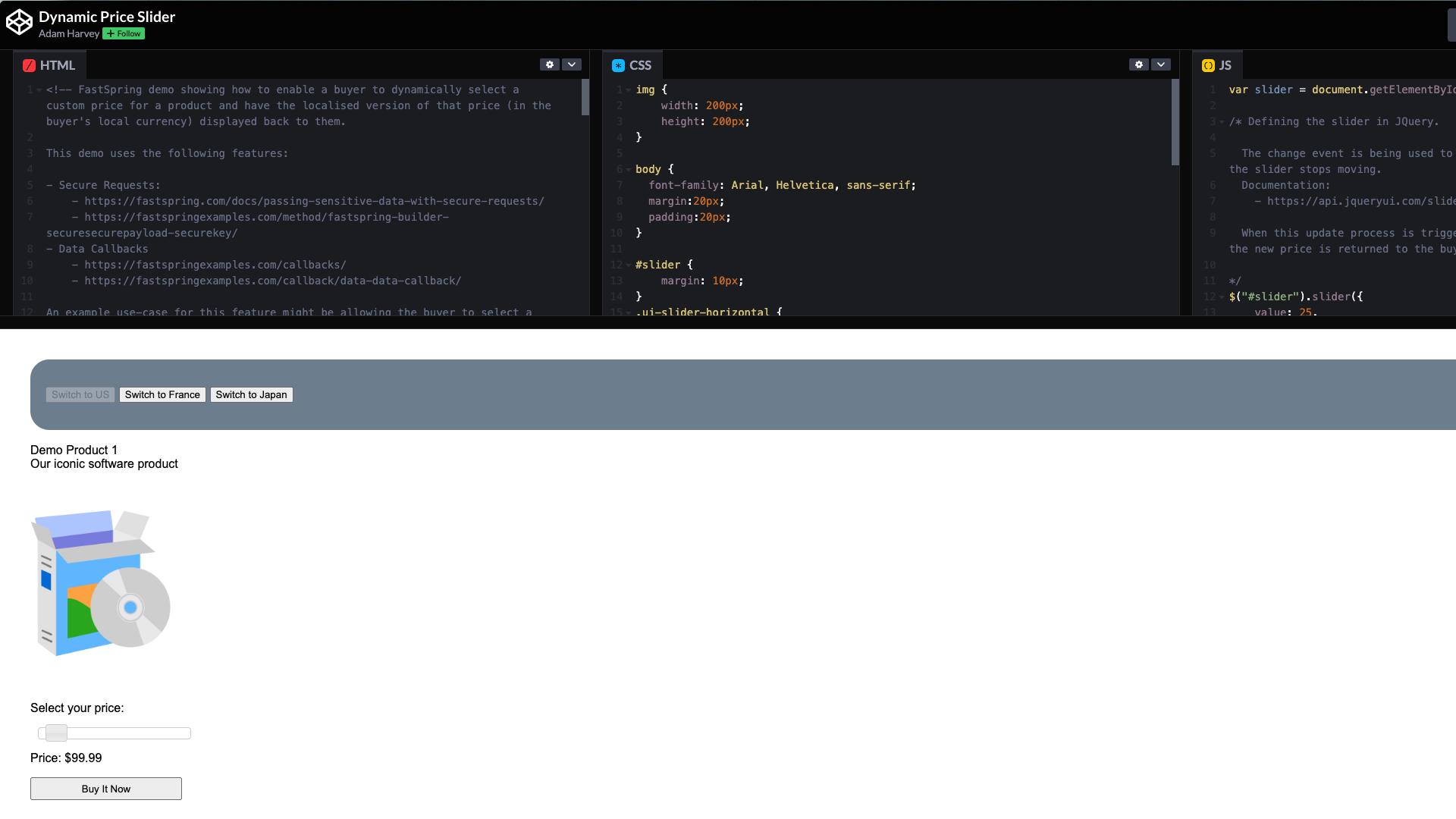
Overriding Price with a Dynamic Price Slider
(CodePen Example)Overriding Price How to override the price of an order at checkout using our SBL and secure requests. This example also contains a slider.
Features:Localized Pricing
Visit Site